| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- SQL
- 정리
- 팀플회고
- 백준 4358번
- 백준
- 자바
- HTTP
- 백준 5525번
- 백준 4949번
- 스터디
- 백준 4358 자바
- 네트워크
- 깃허브 로그인
- 모두의네트워크
- 모두를위한딥러닝
- React Native
- 데베
- 모두의 네트워크
- 깃 연동
- 딥러닝
- 문자열
- 데이터베이스
- 리액트 네이티브
- 리액트 네이티브 프로젝트 생성
- 머신러닝
- 깃 터미널 연동
- 깃허브 토큰 인증
- 리액트 네이티브 시작하기
- 지네릭스
- 모두를 위한 딥러닝
- Today
- Total
솜이의 데브로그
[Fish It] 프로젝트 회고 본문
Fish It

2021년 여름, 처음 개발을 배웠던 실리콘밸리 부트캠프 이후 개발자 모임인 <Techeer> (테커)에 참여하게 되었다.
이 커뮤니티에서 활동하면서 CS 스터디 참여도 하고, Java 스터디 및 프로젝트 진행도 했었는데, 내가 팀장으로 참여했던 프로젝트는 <Fish It> 이다.
무슨 서비스일까?
이름만 보면 무슨 서비스인지 감이 오지 않을 것 같은데, 물건을 잘 건지라는 뜻에서 Fish It 이라는 이름을 지은 서비스이다.
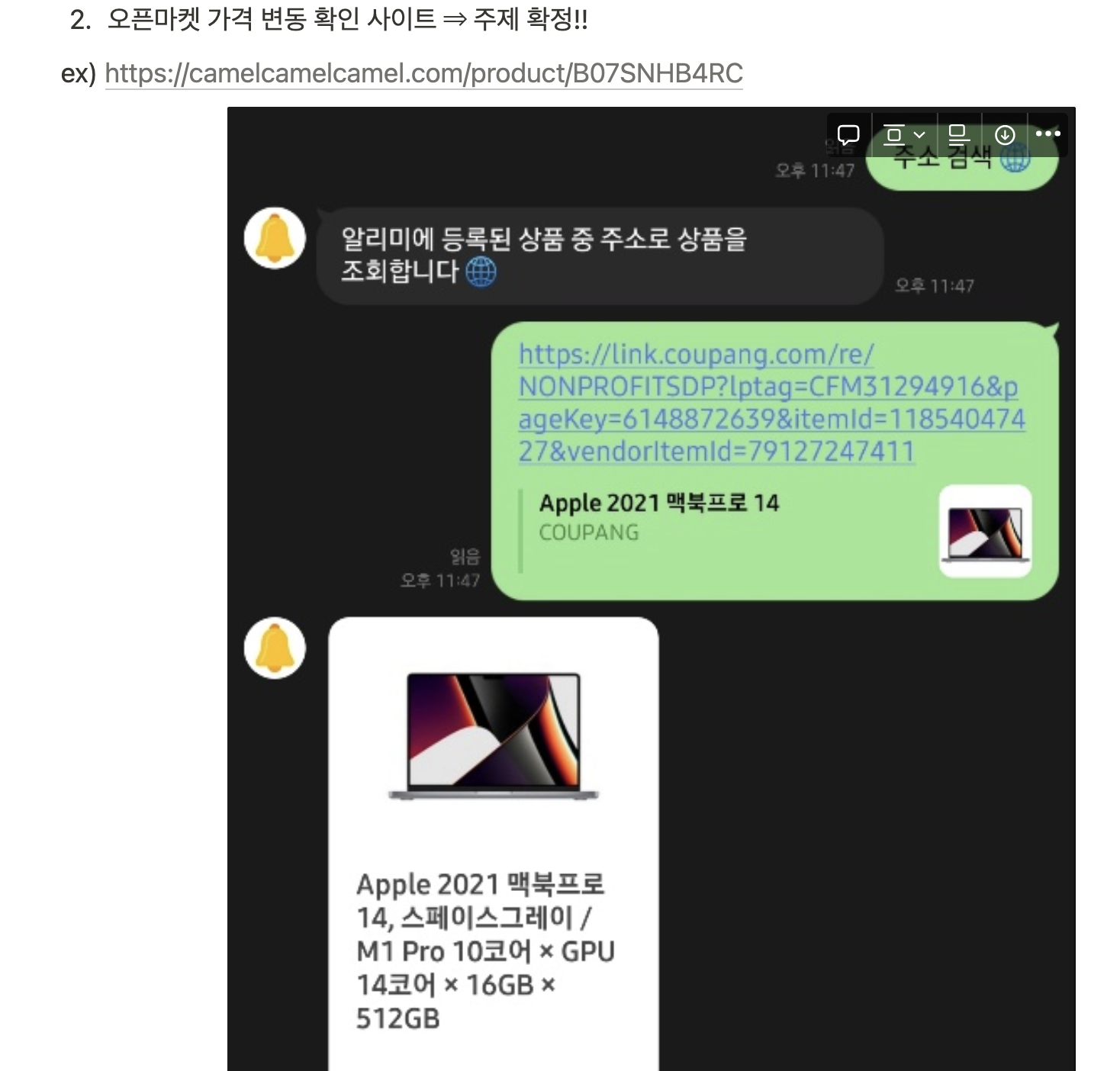
간결하게 요약하자면, 오픈마켓 내 상품 가격 변동 확인 서비스이다.
우리 서비스는 위 기능들을 지원한다.
- 사용자가 원하는 물품을 검색했을 시 해당 제품 관련 정보와 최저가 마켓 정보를 제공.
- 가격 알림을 받기 희망하는 물품과 희망 가격을 등록하면 주기적으로 모니터링하여 사용자가 원하는 최저가에 도달했을 시 메일 알림을 발송.
- 원하는 제품 등록 시 일정 시간 간격으로 해당 제품의 가격 변동 추이를 그래프로 시각화하여 제공.
이번에도 리더
이번 프로젝트도 리더로 진행하게되었다. 스프링을 공부하기 위해 만들어진 팀인데, 내가 스프링으로 개발해 본 경험이 없어서 조금 부담스러웠다.
그래도 내가 팀원으로 참여했던 경험 + 팀장으로 졸업프로젝트했던 경험을 살려서,, 최대한 기획부터 개발과 마지막 문서작성까지 잘 이끌어가려고 노력했다.
각자 사용해본 기술 스택이 다른 팀원들과 함께 진행하면서, 프로젝트 진행 시 어떤 순서로 진행해야할 지 고민이 많았고 어떻게 해야 팀원들이 부담 없이 각자 해보고 싶었던 부분을 맡아서 구현할 수 있을지 고민이 되었다.


먼저 공용 노션 문서를 작성하면서 매주 회의 내용을 기록했고, 개발 내용 중 각자 하고 싶은 부분, 해 본 적이 없는 기능을 우선적으로 선정해서 진행하도록 했다.

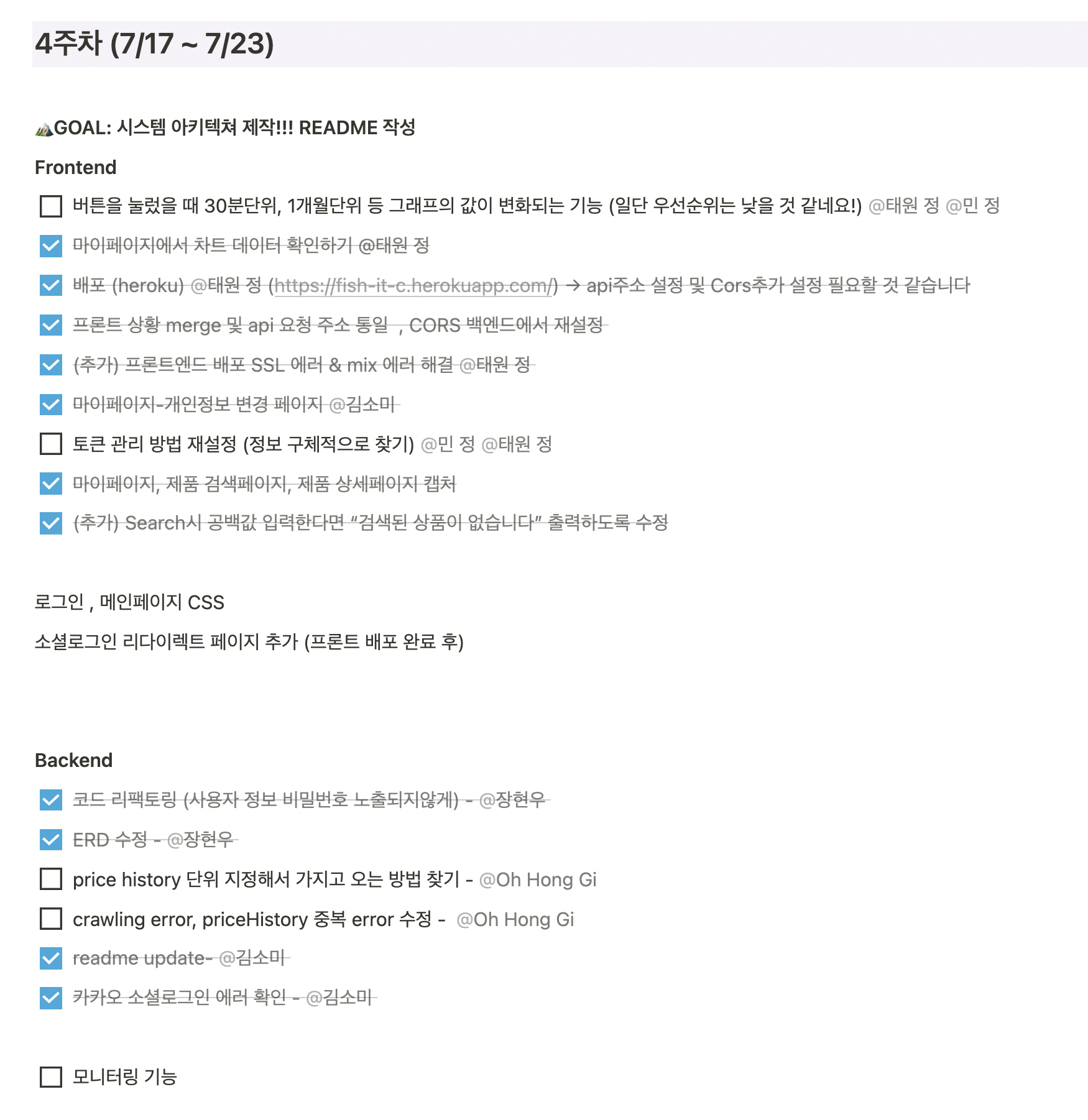
그리고 본격적으로 방학 후 팀원들이 프로젝트에 집중할 수 있었던 시기에는, 이렇게 매주 스프린트를 짜서 팀 내에서 이번주 내에 끝내야하는 기능을 정하고 각자 역할을 분배했다.
다음 회의 시간에 만나 어느 부분까지 수행했는지 진행상황 공유와 서로에게 확인해야하는 부분들을 공유하면서 프로젝트를 진행해나갔다.
역시나 기획은 어려워
개발자들끼리 프로젝트를 진행할 때 가장 어려운것들은 역시나 기획과 디자인.. 디자인은 포기한다고 쳐도 기획은 어느정도 좋은 아이디어를 내야 했기 때문에 많이 고민하고 진행했다.


각자 여러가지 주제를 생각해오고, 해당 주제로 어떤 기능을 뽑아낼 수 있는지, 그리고 어떤 문제점이 있을지 팀원들과 오랜시간 고민 후 선정하게 되었다.
주제 정할 때 도움을 주신 재연님이 말씀해주셨던 것은, 우리가 만든 서비스로 어떤 문제를 해결 할 수 있는지, 이 서비스가 왜 필요한지에 대해서 고민해보라는 것이었는데 이러한 부분이 많이 도움되었다.
역시나 당장 보기에 화려한 기능보다는, 고민해보고 정말 사람들이 필요로 할 것 같은 서비스가 무엇인지 고민해보는게 좋은 방법인 것 같다.
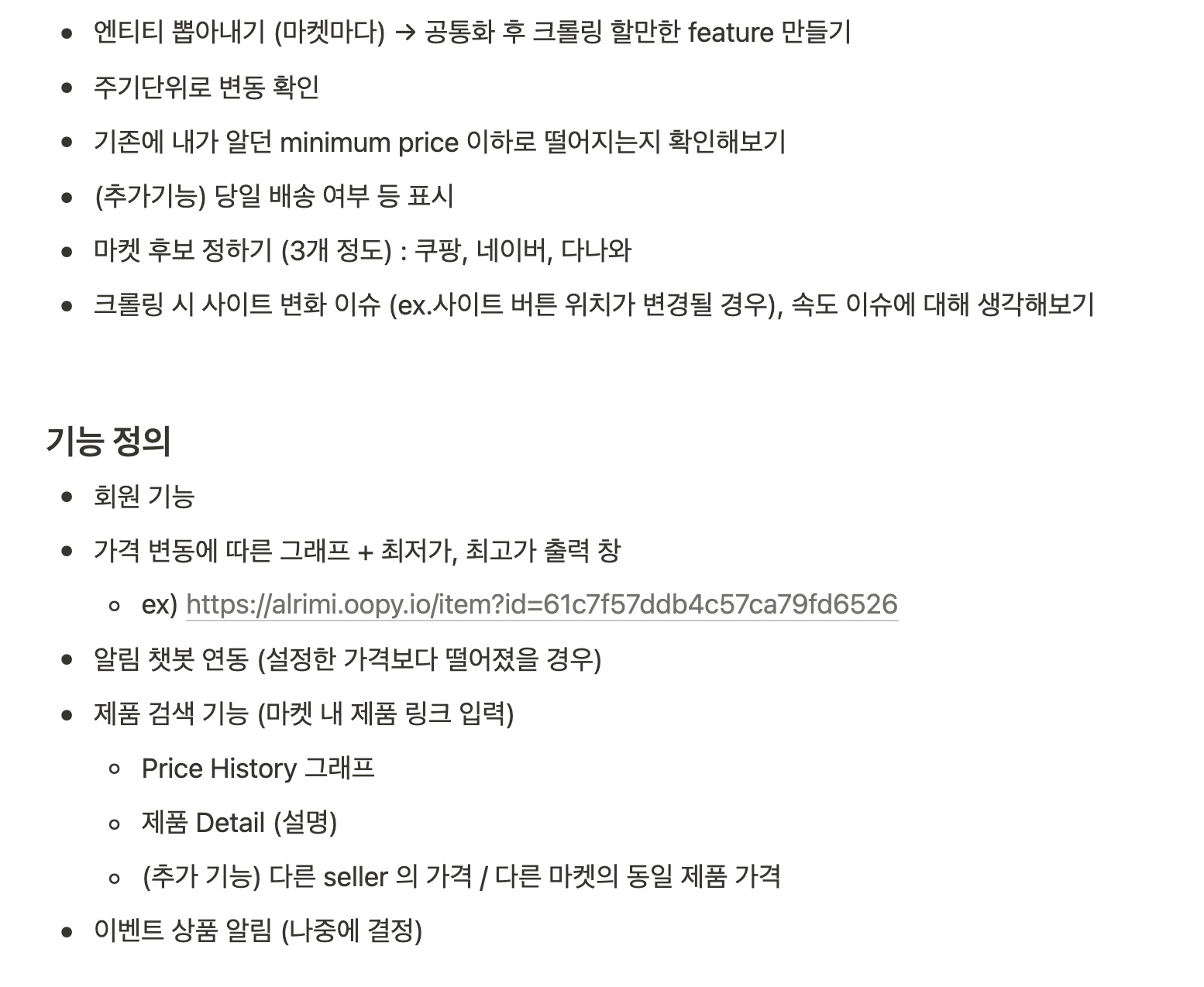
위의 사진은 초기 기획 단계에서 해보고 싶었던 기능 정의였는데, 먼저 필수적으로 있어야 할 기능과 어떤 기능을 추가로 할 수 있을 지 고민해보았고, 대부분 구현해내어서 매우 뿌듯하다!

새롭게 배운 점
이번 프로젝트를 통해서 배운게 너무나도 많다!
먼저 스프링부트로 개발을 직접 해본게 처음이었는데, 각각 도메인 나눠서 아키텍처 짜는 것 부터 어떤 방식으로 개발하는게 좋은 방법인지 조금이나마 배워가게 된 점이 좋았다. 그리고 스프링 처음엔 너무 어렵게 느껴졌는데 오히려 너무 재미있어졌다.
팀 리더로서의 역할
리더의 역량은 팀원들 한명 한명의 의견을 이끌어내면서 잘 통합하는 것, 그리고 그 중에서 효율적인 방법을 찾아서 필요한 부분부터 빠르게 진행하는 능력이 중요하다는 것을 느꼈다.
무작정 처음에 계획 스프린트 없이
기획 -> 초기 세팅 (AWS, 도커 및 DB 세팅) -> 로그인 및 회원 기능 개발 -> 메인 기능 개발
순서로 진행했다.
그러나 중간중간 다른 팀들 발표를 보면서 느꼈던 점이, 초기 뼈대는 우리 서비스의 '핵심 기능' 부터 가야한다는 것, 그리고 일단 뼈대를 빠르게 잡아놓고 세부적인 부분을 구축해 나가야한다는 것을 느꼈다.
프로젝트를 하면서 한달넘게 회원기능이랑 초기세팅만 하고 있었는데, 이러한 부분이 중요한게 아니라 우리 서비스의 핵심 기능인 제품 검색 및 트래킹이 제일 중요한 부분이라서 이러한 부분을 먼저 뼈대를 잡아놓고 세부적인 기능 개발 및 오류를 잡는 과정을 거쳤어야 함을 배워서 프로젝트 중반부터 과감하게 진행하는 방향으로 노선을 틀었다.

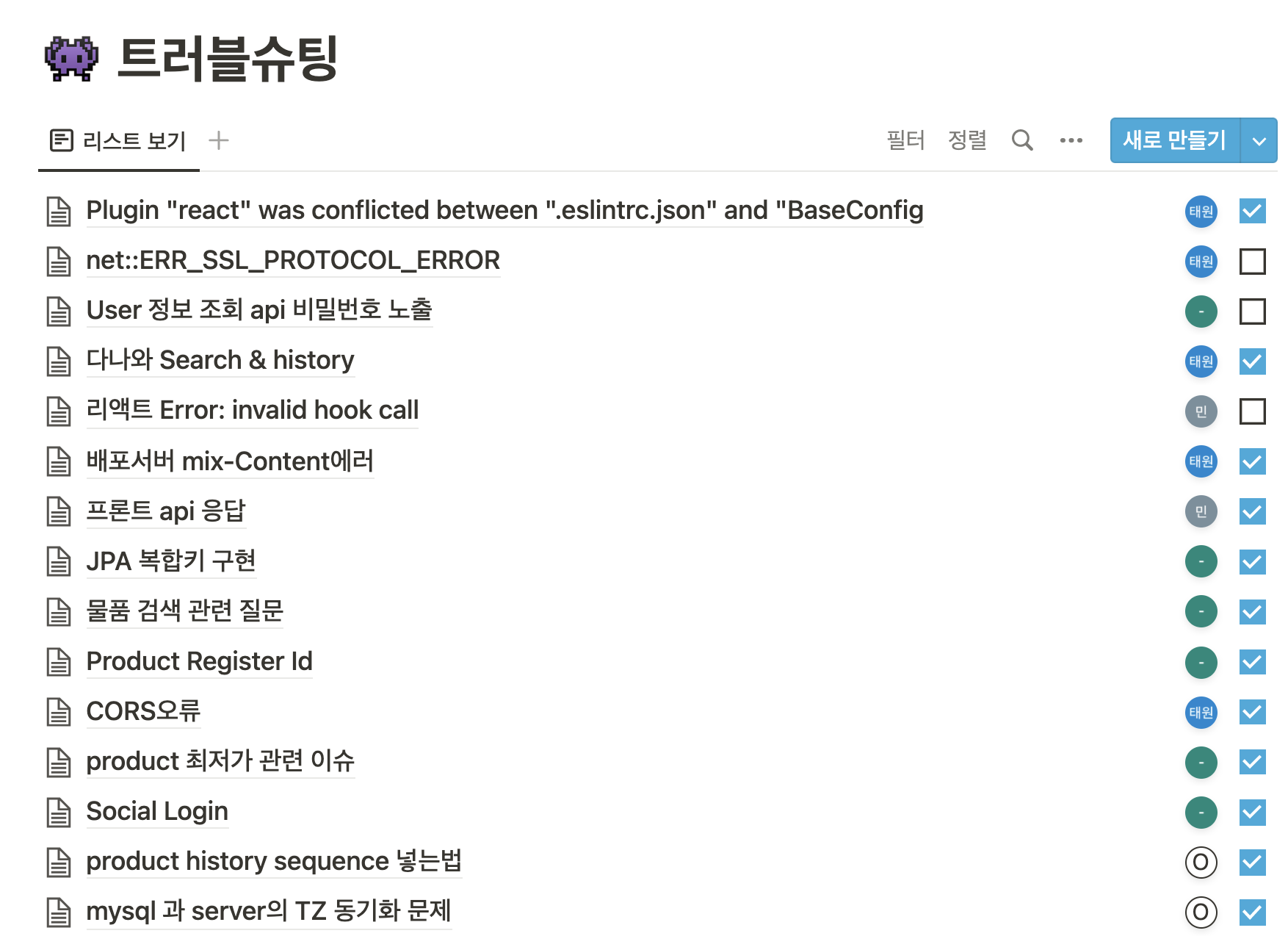
팀플을 진행하면서 무엇보다 좋았던 것은 트러블슈팅 페이지를 기록했던 부분이다!
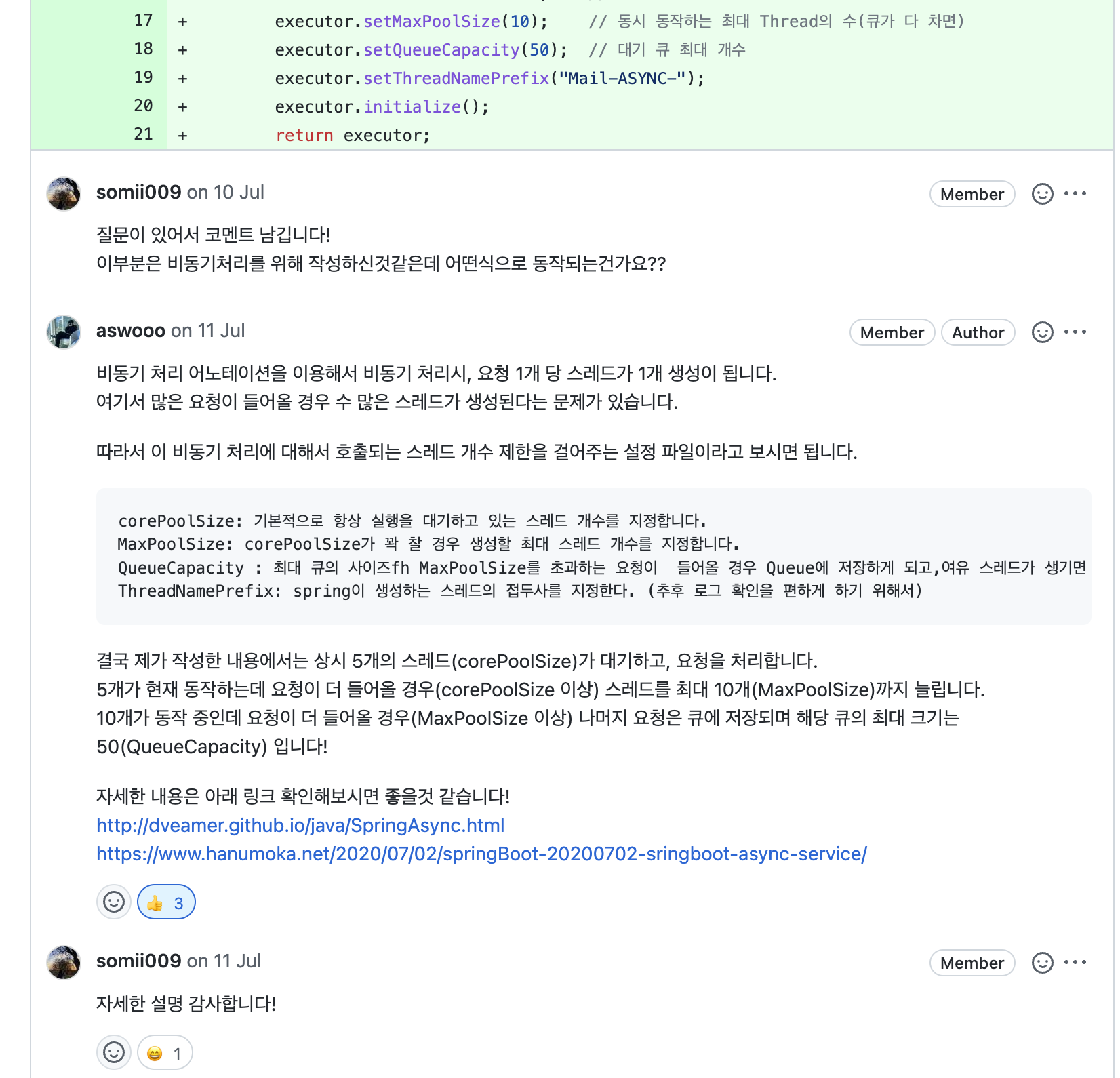
각자 개발하면서 겪었던 문제점, 어떤 이슈를 어떻게 해결했는지 왜 문제였는지, 팀원들과 의논해보고 싶은 내용은 어떤 부분인지 이런식으로 노션에 작성하고 매주 팀 회의 때 같이 살펴보았는데 정말 도움이 많이 되었다.
앞으로도 다른 프로젝트를 진행하거나 개인으로 진행할 때도 이런식으로 어떤 문제를 어떻게 해결했는지 기록해두는 습관을 가져야겠다고 생각하게 되었다 🙌
또 프론트엔드 작업에도 아주 조금이나마 참여해 볼 수 있었다. 우리 팀원들이 대부분 백엔드쪽을 주력으로 하고 있어서, 상대적으로 프론트 진행상황이 느려 참여하게 되었는데, 처음에는 하나도 모르는 코드들을 보고 어떻게 참여해야하는지 막막했다.
그래도 이전에 리액트 네이티브 공부를 했던 기억을 살려서 어찌 저찌 만들기는 했는데, 디자인적인 부분은 전혀 신경쓰지 못하고 만들어서 다음번에는 프론트엔드도 공부하게 되면 좋을 것 같다 생각했다.
아쉬웠던 점
아무래도 나도 처음 써보는 프레임워크이다보니 처음 시작하는 팀원들에게 조언을 줄 수 있는 부분이 적어서 아쉽고 미안했다.
알고 있는 방법 중 가장 좋은 방법을 제안하고 또 같이 찾아보면서 공부하게 되었는데, 역시 코드리뷰를 진행하면서 서로 많이 배우고 알게 되었다!


스프링을 처음 써보다보니 아무래도 완전 기초적인 부분부터 생각해봐야하는 내용들이 많았는데, 이런 부분은 서로 코드리뷰를 하면서 왜 이런코드를 썼는지 질문하면서 찾아보게 되었다.
(나 역시 아무생각 없이 인터넷에서 보고 쓴 코드에 질문을 받으면 왜 이렇게 썼는지 다시 고민해보게 되었다..😅)

그리고 이번 프로젝트에서 깃허브 프로젝트보드 (칸반보드)를 적극적으로 활용했는데, 이슈와 pr 관리를 더 효율적으로 하고자 이것을 선택해서 사용해보게 되었다.
그러나 생각보다 잘 들어가지 않게 되어서 조금 아쉬웠고 현업에서 많이 사용하는 Jira 를 사용해서 관리해보면 더 좋았을걸, 이라는 생각을 하게 되었다. 다음번에 프로젝트를 진행하게 되면 지라를 사용해봐야지!
앞으로 할 일
- 스프링 관련해서 더 자세히 공부해보기
- 책 읽고 도메인 계층, 스프링 빈, ... 등에 대해 더 공부해보기
- 대용량 데이터베이스 처리 방법 공부
- 다음번 프로젝트 준비 + 그 때 사용해보고 싶은 스펙 정리
- 프론트엔드도 차근차근 공부
Fish It 서비스 구경하러 가기
서비스 배포 주소
👉 http://fish-it-c.herokuapp.com/
React App
fish-it-c.herokuapp.com
테스트 계정
email : test@test.com
password : test
GitHub 레포 주소
👉 https://github.com/Techeer-TeamC
Techeer-TeamC
Techeer-TeamC has 4 repositories available. Follow their code on GitHub.
github.com
Medium.com 게시글 구경하러가기
Fish-it : Get notification when the product reaches the price you want
Fish-It is the service that provides notification and price history through real-time tracking of open market products.
medium.com
'dev > 회고' 카테고리의 다른 글
| 졸업프로젝트 눈소리 회고 (0) | 2022.06.28 |
|---|

